PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

css - How to pin mat-toolbar and mat-sidenav and only have a scrollbar inside mat-sidenav-content? - Stack Overflow

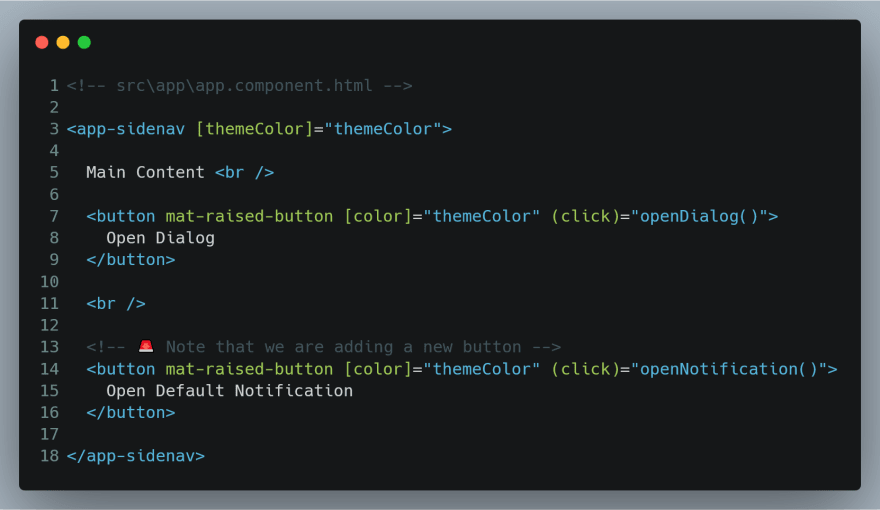
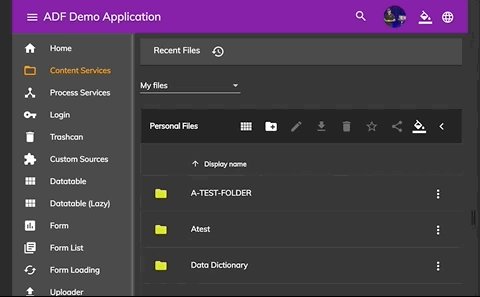
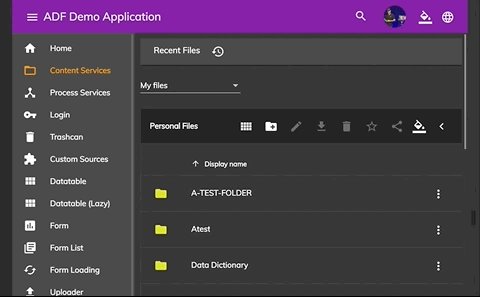
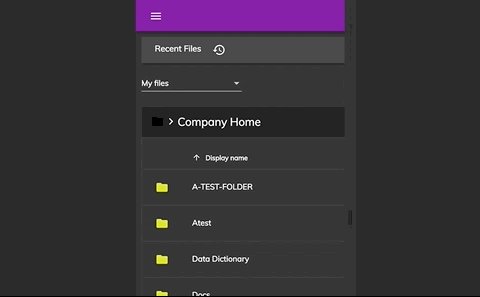
Custom Theme for Angular Material Components Series: Part 3 — Apply Theme | by Dharmen Shah | Medium

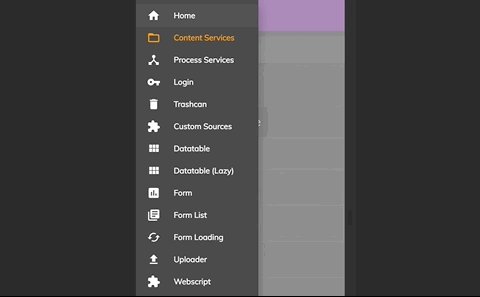
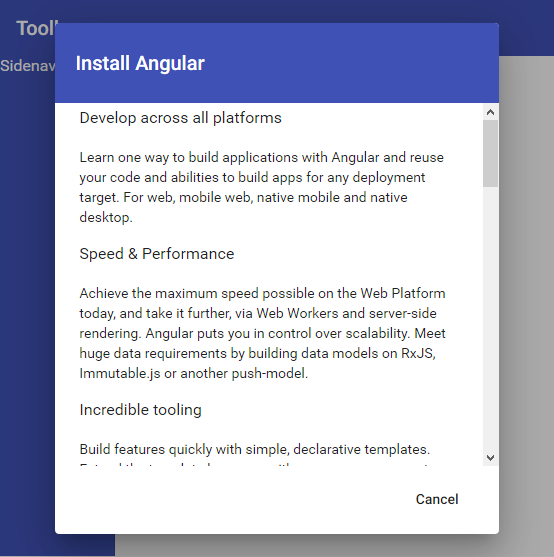
javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow

PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example