Fitness Equipment Neon Light Icons Set. Exercise Mat, Ab Roller, Plyometric Box And Stepper Signs With Outer Glowing Effect. Workout At Home And In Gym. Vector Isolated RGB Color Illustrations Royalty Free

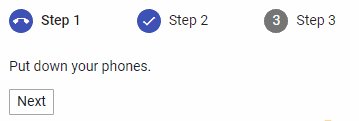
css - Angular 12 mat-stepper: mat-step-icon-state-number changes its color by condition - Stack Overflow

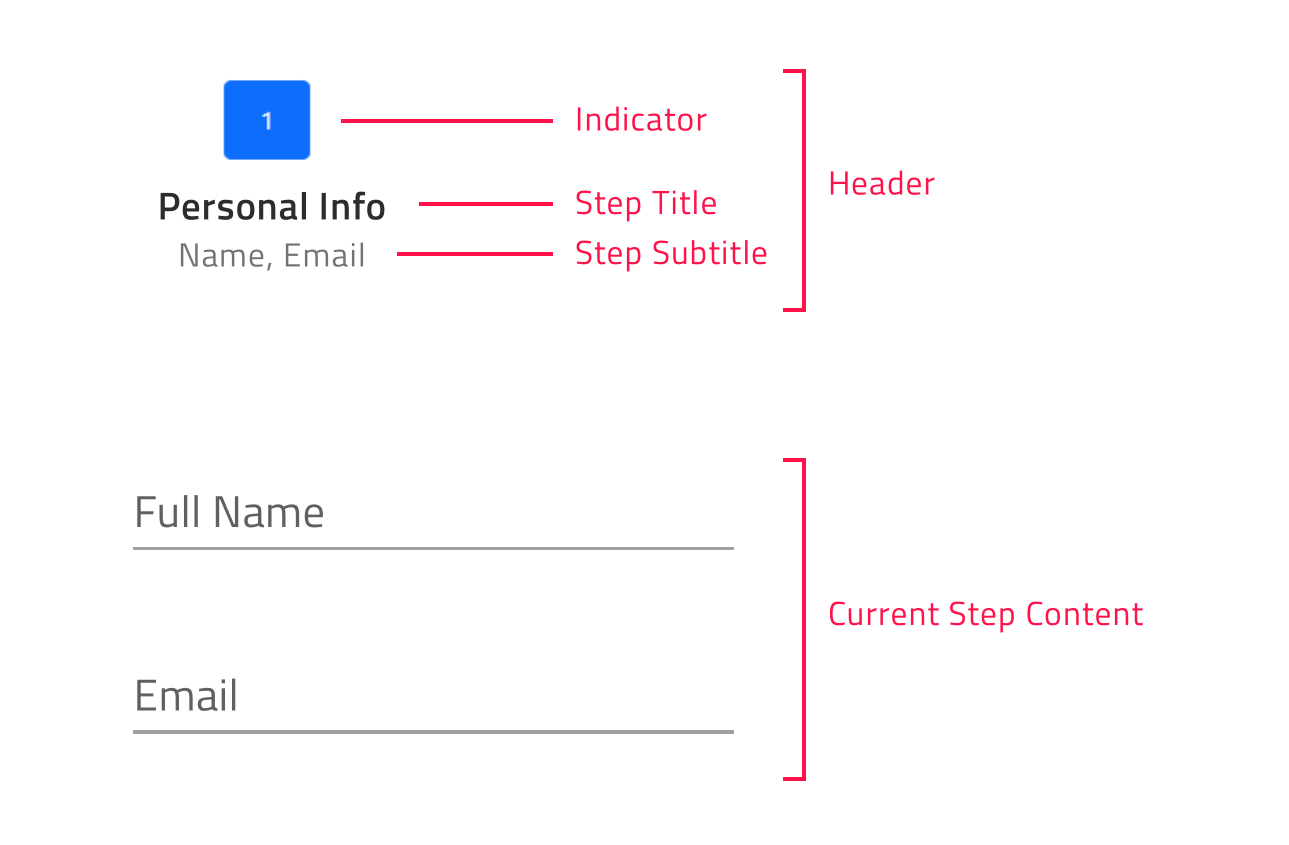
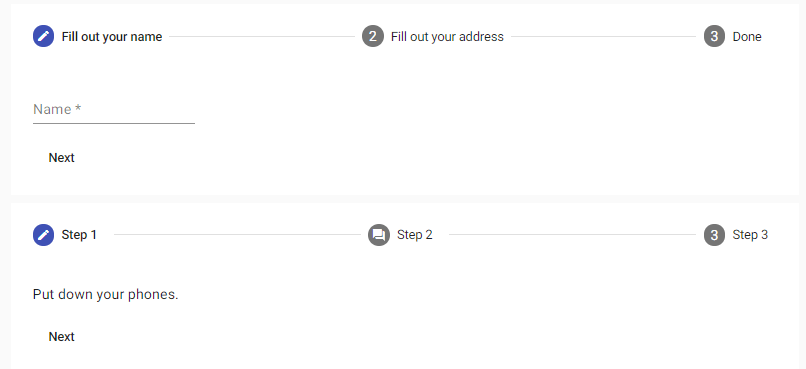
Angular — how to build a custom CdkStep in a CdkStepper component | by Krishnan Mudaliar | Acute Angular | Medium

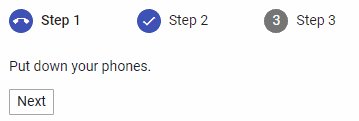
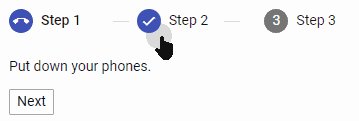
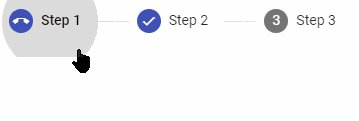
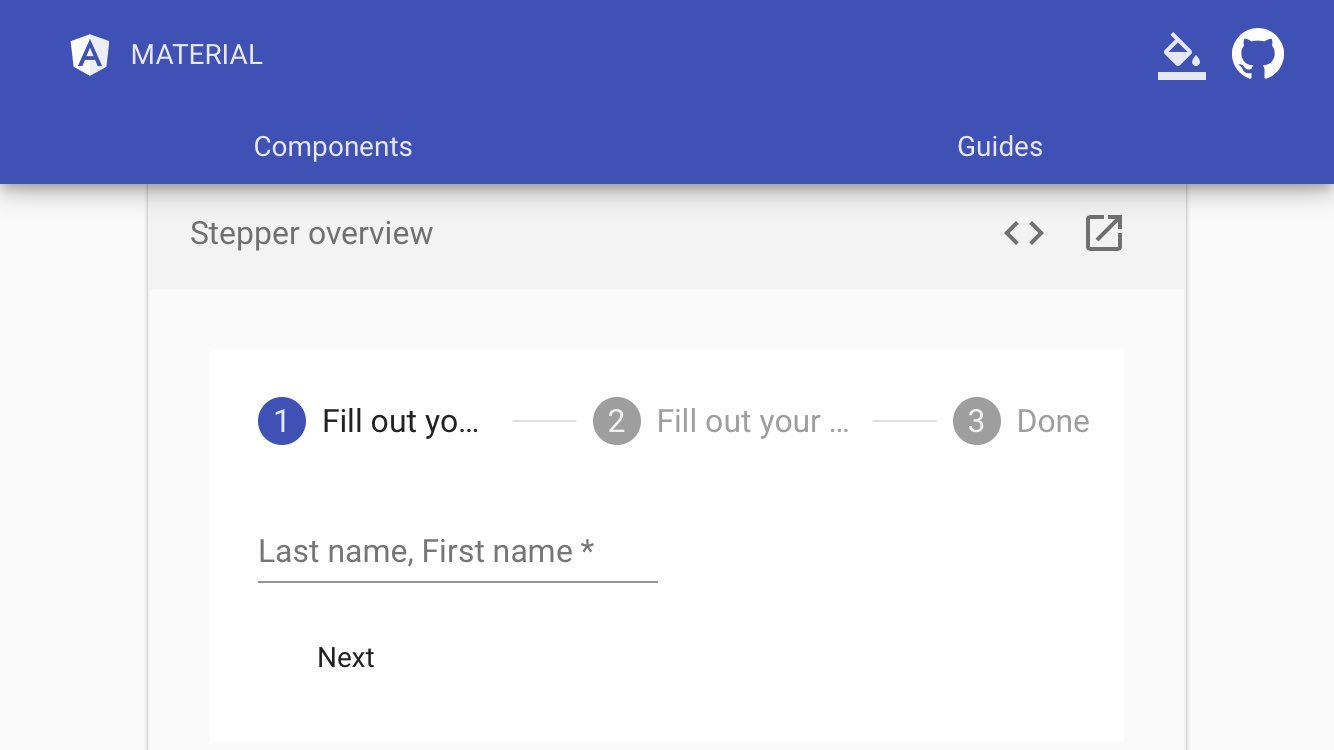
تويتر \ Maxim Salnikov على تويتر: "#AngularMaterial b.11 is here! New stepper component, tons of bugfixes & last beta w/ md- prefix, migrate to mat- ! https://t.co/5uMzO4o83X https://t.co/s1SmiYzN9k"