
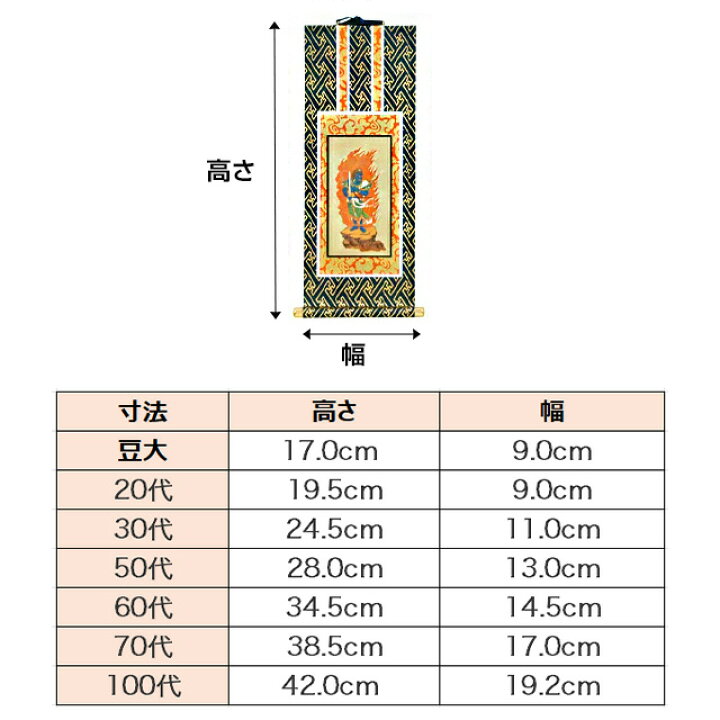
楽天市場】【ポイント2倍】【楽天ランキング入賞】掛軸 オリジナル掛軸 紺表装 脇掛 2枚1組セット 各宗派をご用意 掛け軸 仏壇 モダン 現代風 仏像 仏具 仏具用品 仏壇用品 両脇 脇掛け 掛け軸 簡単設置 仏事 上置仏壇 床置仏壇 2幅セット お仏壇 仏壇 小物 おすすめ 人気 ...
Dialogue - overflow scrolling on small screens and margins · Issue #2481 · angular/components · GitHub

html - Vertical and horizontal Scrollbar appears for no reason in angular material 2 - Stack Overflow













![Part 2] Add and Remove Table Rows using Angular Material Part 2] Add and Remove Table Rows using Angular Material](https://muhimasri.com/static/5a5f2d1f82b963571b2c308e7807a923/be4c9/Angular-Editable-Table.webp)



![Disable body-level scrolling when a dialog is open as a modal [#2707291] | Drupal.org Disable body-level scrolling when a dialog is open as a modal [#2707291] | Drupal.org](https://www.drupal.org/files/issues/2023-06-20/IOS_Before.png)


