javascript - Updating <mat-icon> from one <mat-form-field> to another doesn't consistently update the icon - Stack Overflow
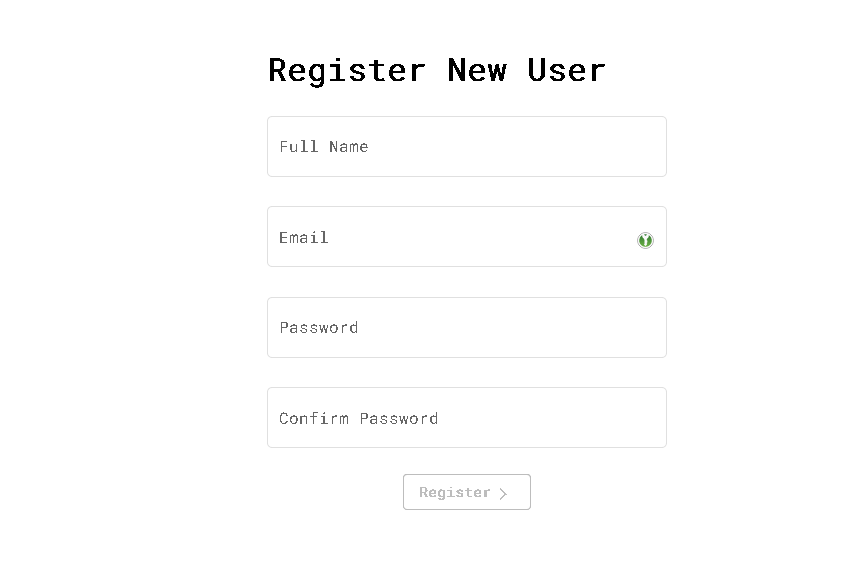
Text field with fixed label; no animation when the input field on focus · Issue #201 · angular/material · GitHub
MatSelect` respects `disabled` input with reactive form control while ` MatInput` does not · Issue #19437 · angular/components · GitHub

Angular Material matInput control with thousands separator | by Alexander Poshtaruk | Angular In Depth | Medium
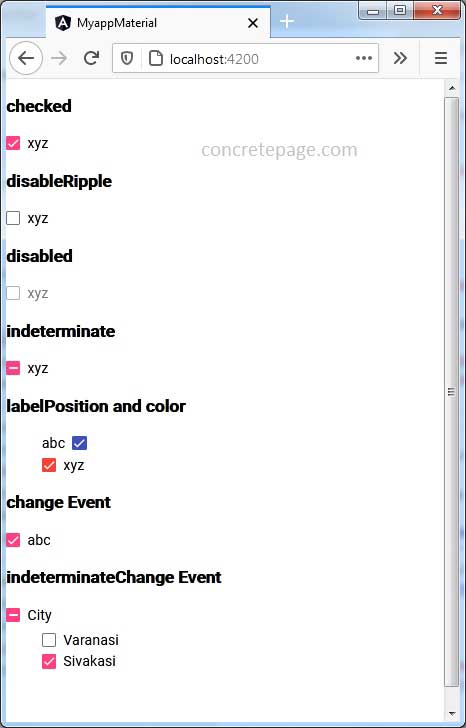
disabled input on mat-checkbox not behaving like with other components · Issue #13739 · angular/components · GitHub

bug(md-input) placeholder hidden underneath input with no value · Issue #3196 · angular/components · GitHub