css - How can I make mat-sidenav take up entire vertical space underneath mat-toolbar? - Stack Overflow

PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

help(Sidenav): how to code a sidenav like material.angular.io did · Issue #19163 · angular/components · GitHub

mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub

javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow




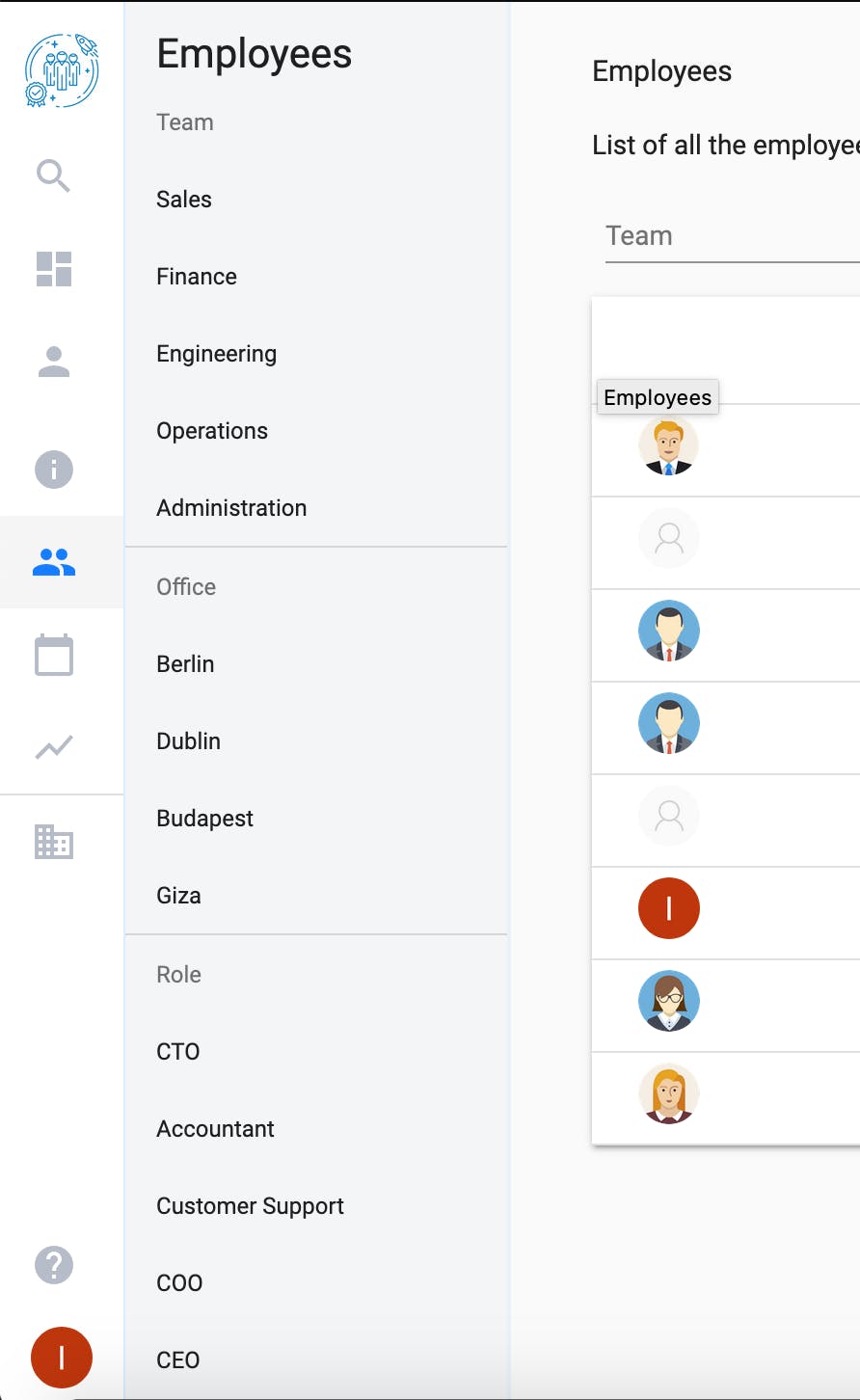
![MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub](https://user-images.githubusercontent.com/3586580/29891826-13a3f8ec-8d92-11e7-90af-0f7adeebdaff.jpg)